Best Coding Tools For Web Designers
Websites have become a necessity for a business to grow. It is the fastest way to attract potential users and convince them of your products or services.
But creating web apps and websites can be a huge hassle at times.
So, we have gathered some of the best web development tools of 2021 you can use. These tools will assist you in all possible ways to make your web development quicker and easier.
Be it choosing the right colours for your website or handling data requests, or providing an environment to share and collaborate with other developers, one of these tools will help you.
But first, let us understand what web app development tools are and why developers need to use them.
Table of Content
- Why Use Web Development Tools?
- Top 10 Frontend Development Tools
- Top 10 Backend Development Tools
- FAQs
- Is web development a dying career?
- What technologies are required to learn web development?
- What tools are best to use for HTML coding?
- Conclusion
Why Use Web Development Tools?
Web development is a continuous lifecycle involving multiple stages and iterations. From choosing a programming language, an appropriate framework, to finding a supportive webserver to host your application on, it requires a lot of work.
Web development tools are designed to simplify and streamline the development lifecycle for web developers without compromising on performance.

Different Types of Web Tools
There are many types of tools available for web development that support and simplify a particular aspect of development.
Some of the most used tools by web developers are-
- External libraries like BootStrap –
They contain pre-written code snippets and templates that can be reused and recalled in your code.
- Code editors like Sublime Text–
Come inbuilt with features such as syntax highlighting, debugger, and code auto-completion that simplifies the code writing and editing process
- Version control systems such as GitHub
Provides a central platform to manage and write code collaboratively.
- Database systems such as MySQL
Assists you in creating, editing and maintaining a database. You can also create different queries to access databases.
- Server like Apache
Establishes a connection between the server and client browsers and processes user requests.
- Task Runner like Grunt
Automates and performs repetitive tasks in your code so you don't have to micro-manage each task.
- Local Environment like Laragon
Create an environment on your PC to test and run your web apps and solutions without requiring an internet connection or investing in web hosting
- Package Managers such as NPM
Helps you in downloading and installing dependencies of your frameworks and libraries in the right way.
These are just some of the many tools available for web developers. Moreover, with the evolving world of technologies, new web frameworks and tools are being developed every day.
Even the existing tools are getting exciting new updates. It is essential for your company to stay up to date with new tech and cater to ever-advancing customers.
To help you find your ideal fit-out of the expansive pool of tools for the web, we have curated a list of some of the best tools for web development, both frontend and backend.
These tools are in use by thousands of developers, and we assure you, you won't regret using any of them.
Frontend development is a significant part of the web. With the massive growth in web technologies, it is no surprise that frontend web development has also grown multifold in the past years.
Frontend development focuses on the client-side development, meaning what the users view.
Front-end web development requires a technical understanding of web languages such as HTML, CSS, and JavaScript, knowledge of design principles, colour palettes and schemes, and code debugging and testing.
Do you need to use frontend tools?
Frontend web developers are responsible for designing an accessible, attractive UI-UX design for web pages and web applications. They decide the feel and looks of the website.
Tools and frameworks will be of enormous help as they can automate and simplify a lot of these tasks.
Frontend tools help accelerate the process of developing a web app by providing drag and drop elements and various built-in features to create a more attractive web design layout.
Here is a list of the top 10 tools for frontend development to help you in your next development project.
-
Novi Builder

Novi Builder is an HTML drag and drop builder that offers free customizable UI templates and plugins. It provides access to the source code of the elements and allows developers to make several changes in the website design at any point in time.
Novi Builder comes as a built-in feature for many widely used browsers like Google Chrome and Opera. But it can work as a browser add-on. However, it is a little hard to grasp for people who are new to the web developing business.
We would recommend it to experienced developers who have in-depth knowledge, understanding, and experience in making websites and applications.
-
Creative Tim

Creative Tim is a BootStrap-based front-end web development tool that provides UI components and dashboards built on JavaScript frameworks- Vue, Angular and React.
It enables both mobile and web application development. You can create elegant, responsive websites using Creative Tim.
It is a one-stop junction for all front-end developer's requirements. Creative Tim equips a frontend developer with an extensive toolkit of UI elements, easy-to-use templates and dashboards, and pre-coded sections.
-
Visual Studio Code

Visual Studio Code is a free open source code editor created by Microsoft for Windows, macOS, and Linux operating systems.
It is an intelligent code editor that has a large number of features like code completion, code refactoring, syntax highlighting, embedded Git, and testing support.
The code editor itself is customizable, allowing you to debug the code with breakpoints, call stacks, and an interactive console.
Plus, VS Code also offers a wide variety of packages and free extensions for any added functionality or features you might require.
As it works on both JavaScript and Python, you can use it for some backend functions too.
-
BootStrap

Bootstrap is a widely-used open source library of HTML, CSS, and JavaScript utilities. It enables you to create responsive mobile applications on the web.
Bootstrap is an extensive UI toolkit, giving access to multiple built-in components and ready-to-use elements.
Bootstrap is easy to set up, and an experienced developer can create a functional layout in a very short time. In the hands of the right developer, it can create magic as it is fully customizable.
Another game-changing feature is its support of other website development tools such as Sass and JQuery, thus extending its list of offered functionalities.
Looking for a Mobile-friendly Website?
Our frontend developers can help you develop a custom website that works perfectly across all devices- smartphones, tablets, and PCs.
-
Sass

Sass is a preprocessing scripting language. It compiles into CSS codes and can help you extend the functionality of an existing CSS site. Web developers can add variables, multiple and multilevel inheritances, and nesting with extreme ease.
Advanced features like control directives for libraries, autoformatted outputs, and external libraries make Sass perfect for working with CSS.
What is more, it is also an excellent tool for front-end designing. It gives access to many helpful features for manipulating colours and font and other UI components.
Sass also enables easy design sharing within and across projects, as a result providing a seamless project management experience.
-
Envato

Envato is a front-end development tool that supports HTML, CSS and JavaScript. It supports multiple web frameworks, providing templates for Vuejs, Laravel, Angular, and BootStrap.
It has a collection of 1000+ readymade HTML5 templates and components that developers can use on the go to create a graphical user interface.
Envato also offers optimized CSS and JavaScript coding techniques that can save your coding time and improve your page speed scores.
-
InVision Cloud

InVision Cloud is a digital product design platform for creating captivating user experiences. InVision cloud is easy to use and provides sleek and modern icons.
It has unique tools such as Element Library, a photography board, navigation flows, a web prototype for desktop sites, and several other traditional design elements and practices.
Their Prototype tool for desktop and mobile apps can create clickable elements.
You can also opt for a professional plan if you require multiple prototypes for a project and additional features.
-
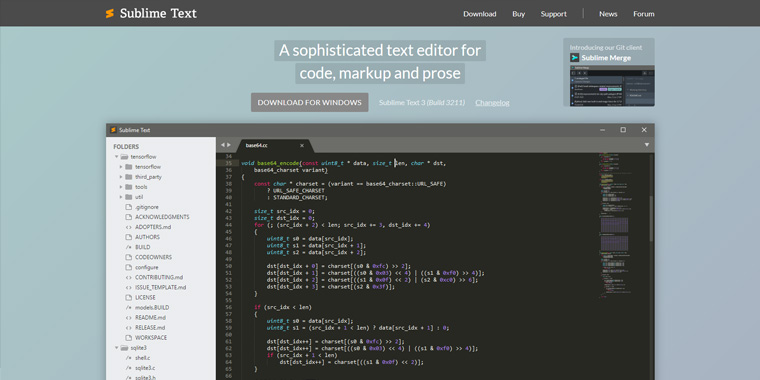
Sublime Text

Sublime Text is an open-source, cross-platform editing software for code, prose, and markup. It supports multiple programming and markup languages, and you can customize almost anything according to your project needs.
It has a well-designed, fast, and efficient user interface. Most web designers prefer using Sublime Text because of its exceptional collection of components and intelligent editing tool.
It provides fantastic features like simultaneous editing, quick navigational skills for files, symbols, lines, and variables, and multiple keyboard shortcuts for smooth and flexible application designing.
-
NPM

NPM is the Node Package Manager for JavaScript. It helps NodeJS developers to discover packages of reusable code and assemble them in powerful new ways.
It can be used as a command-line utility for interacting with a repository that aids in the package.
NPM helps in assembling the system in the most powerful and beneficial way possible. A project manager can also use a similar workflow to manage the public and private code among the whole team.
It is extremely easy to use and proves to be a powerful project management tool for medium to large teams.
-
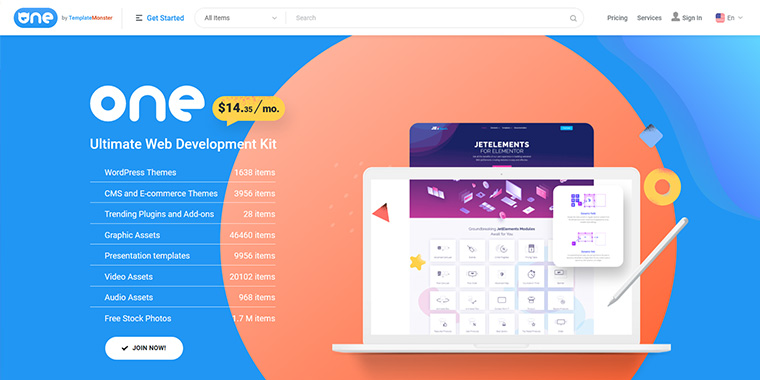
One

One is a web development kit that offers a variety of easy-to-use themes. You can use this tool for unlimited domains and projects.
It provides a wide range of add-ons, plugins, and stock photos. You can develop a professional web app using the offered audio and video assets.
One provides the 'Draftium tool,' which helps in visualizing your website or application idea. It is the perfect tool for developing web applications for commercial purposes.
People are dazzled by beautiful, easy-to-use web applications. But if the website was slow or did not fulfill its purpose, no matter how good the looks, you would attract no users.
You need the backend development to be immaculate if you want a well-functioning web app or website.
Do you need to use backend tools?
To make a website run smoothly, you need the right frameworks, the proper coding environment, the perfect hosting services, and a seamless data management system.
Backend tools help manage databases, build queries and help in seamless retrieval of data when user requests it.
Session management, HTTP requests and version control, is all supported by various backend tools
We feature a list of some of the best backend development tools a web app developer needs to have in their arsenal in the next section.
-
GitHub

GitHub is the most powerful tool for software professionals today. It can be considered a vast library of coding knowledge or a dedicated platform for open source collaboration.
Perhaps best of all, GitHub is a community for developers to share and collaborate. But initially, it was only version control software.
GitHub allows you to share and store code, contribute to open-source projects and keep track of revisions.
You can use it to version control your own project, or you can use it to build your profile as a developer by contributing to others' projects.
-
WordPress

WordPress is an online blogging platform developed with PHP. It is extremely popular and handles millions of free users and paid members.
It is an excellent platform for hosting your websites. It also provides the option of hosting it on your server with PHP/MySQL.
As one of the best web developer tools, the software can be used as CMS to set up a commercial website.
Its features include the WYSIWYG text editor, co-authoring with multiple authors, permalinks optimized for search engines, static page, Trackback/Pingback, and member registration/login.
Want a Custom WordPress Solution?
Let's talk. We can help you convert your business requirements into a custom WordPress website with personalized themes and plugins.
-
MongoDB

MongoDB is a NoSQL database that can store and return vast volumes of unstructured data. It does this by sorting data into documents rather than tables.
This allows you to create more complex structures, build hierarchies, define relationships, and store arrays.
MongoDB can use data like demographics, site browsing history and user behaviour to tailor-make an experience for each individual user.
What this means in practice is that you can customize user experiences according to each user's likes and preferences, making it a must-have web development tool.
-
Apache

Apache is free, open-source web server software that establishes the connection between your client-side and server-side and delivers files between them.
Apache also offers customization, with modules that administrators can turn on and off as needed.
Apache isn't suitable for high-traffic sites, and if you're building a site that will have to control and manage heavy traffic load, we would recommend using NGINX for its speed and optimized performance.
But Apache's customization features and user-friendliness make it an excellent solution for most developers.
-
Grunt

Grunt is a JavaScript task manager written on top of NodeJS. It automates most of the repetitive tasks of web development.
Once you install and configure the task using a Grunt file, tasks such as minification, compilation, unit testing, and linting become extremely easy.
With an ever-growing repository of plugins, Grunt provides an excellent coding environment for developers. You can download it through NPM or any other NodeJS/Javascript package manager.
Also, Grunt supports other frontend web tools such as Sass or RequireJS to perform the pre-configured tasks.
-
Redis

Redis is an open-source tool that caches data in a NoSQL database. It supports most programming languages, including JavaScript, Java, Python, PHP, and more.
It can help you handle large databases and reduce your database requests, making your site speed efficient.
Organizations like Twitter, Pinterest, Craigslist and GitHub use Redis to get fantastic response times for cached data.
-
NGINX

NGINX is an open-source software used for web serving. It can also be used as a reverse proxy, load balancer, HTTP cache, and media player and streamer.
It is extremely fast and efficient and has been steadily competing with Apache.
In addition, NGINX can also function as a proxy server for email. You can opt for the NGINX Plus for support and additional enterprise features.
-
MySQL

MySQL is the world's most popular open-source relational database.
It's easily accessible and is often known to be part of the LAMP web development stack, standing for the 'M' in the acronym of popular tools, along with Linux, Apache, and PHP/Perl/Python.
MySQL is free, easy to set up and learn, and scales fast and is thus a top choice for most backend developers for a database management system. It is good for handling large databases and supports multiple users.
-
GitHub Client

Github Client or GitHub Desktop is a free, open-source Git GUI client. Github Client minimizes the cost of building apps on multiple platforms.
By using the Electron software framework, developers can now quickly write cross-platform desktop applications using JavaScript, HTML, and CSS.
You can add local repositories or make new ones in a short time. It provides developers with the benefits of a unified cross-platform experience.
You can also use Github Client as a code editor integrated with Git.
-
Laragon

Laragon provides a fast and easy way to spin up an isolated Windows development.
The platform comes pre-installed with many popular applications like Node.js, PHP, Apache, Composer, and MySQL.
It supports PHP, NodeJS, Python, Java, Ruby and many others. Extremely lightweight and efficient, Laragon is an excellent tool for developing and managing modern applications.
Here, we come to an end of our discussion of various tools and their features. Please read on for answers to some commonly asked questions.
Frequently Asked Questions
Is web development a dying career?
Not at all. In reality, the need for web development applications is growing at an exceptional rate. The field has become so vast that it is now being fragmented into multiple job profiles. So, just being a web developer won't cut it anymore. For a successful career, all you need to do is focus on one aspect of the web development process.
What technologies are required to learn web development?
HTML and CSS are a must-know for web development. Along with that, you need to learn a programming language, be it Python, JavaScript, or PHP. Select a web framework supporting the programming language, and you are good to go!
What tools are best to use for HTML coding?
There are two kinds of HTML editors used for HTML coding- a text editor or a WYSIWYG (what you see is what you get) editor. We would recommend using WYSIWYG editors like Dreamweaver, Wix or Kite, if you are a beginner, as it does not require a lot of prior knowledge. You can use HTML syntax editors such as Sublime-Text, Atom or Notepad++ for a more customizable web browser experience.
Conclusion
Web development is a fast-growing community of dedicated developers, coders and designers. Multiple web development frameworks and tools are being developed to cater to their every need.
The web application development tools mentioned above are the best of the best. We recommend it to all developers, experienced or newbies alike.
If you prefer working with Angular, check out our blog on Top 8 AngularJS development tools.
Do drop in comments below if we missed your favourite web tool. Feel free to chat with us on Facebook or tweet to us @MonocubedCanada.
Contact Monocubed for any development-related queries and get expert help from our team of qualified developers and designers.
Best Coding Tools For Web Designers
Source: https://www.monocubed.com/web-development-tools/
Posted by: buntingaceis1940.blogspot.com

0 Response to "Best Coding Tools For Web Designers"
Post a Comment